Product Design Lessons
Intro to Foundation | Lesson #54
Don’t Fear the Command Line
Learn what some basic commands in the Mac terminal really mean — and how you can use them in conjunction with the Finder to find software versions and install Foundation.
Don’t panic.
Complex products rely on more than HTML and CSS. They need strange technologies with exotic names like Git, Grunt, and Bower. And they operate in that mysterious land called The (Dreaded) Command Line.
So how does it work? How much trouble can cause by typing “sudo mkdir ~/Sites/project1”? We’ve found that understanding is the first step in acceptance, so we want to share with you what’s going on. Understanding what happens under the hood will help you download, use and update Foundation, our CSS framework. Here’s how you can unlock basic mysteries of the Terminal, — and understand what commands like “foundation new dirname” actually do.
1. Navigating by Command Line and Finder
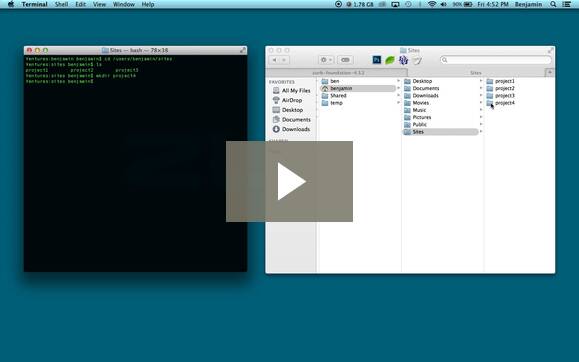
Let’s look at how the Finder and Terminal are part of the same system. Navigating one is akin to navigating the other.
This video introduces some basic command line, um, commands. For example:
cd— Change directory — a fancy way of saying “go to a different folder”open .— Open a Finder folder in the current Terminal windowmkdir— Make directory, a.k.a. a new folderpwd— See in what folder the Terminal is lookingls— See what’s in the current folder
As the video shows, you can also drag a folder icon from the Finder into a Terminal window to get its full path in your Mac. Nifty.
Try it yourself
Fire up the Mac terminal app and:
- Navigate to your Sites folder.
- Make a new project folder.
Bonus: Some things are hidden in the Finder, like your account’s Library folder. Practice your command line navigation skills by finding your Library folder in the Terminal and opening it in the Finder. Then installing this handy hex picker. (Hint: It’s not just /Library)
Above: The hex color picker adds a new function to the OS X’s color palette. You can install it with a combination of Terminal navigation and plain ol’ Finder drag-n-drop.
2. Find Out What You Already Have
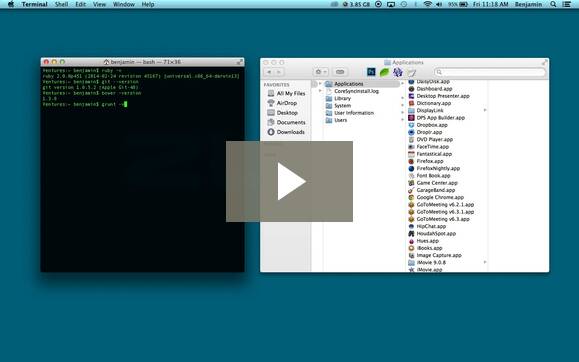
"Background processes" is a geeky term for Terminal-related apps. You won’t find these programs in the Applications folder, though. They have no icons to double-click, though. You have to use them via the Terminal. Here’s how to figure out what you have.
Takeaways from the video include checking versions of certain behind-the-scenes software with:
ruby -vgit --versionbower -versionnode -v
Handy tip: Most of these Terminal programs have help files. Try “ruby --help” in your command line to see its commands, including its version.
The Foundation command line gem — a program we wrote to make Foundation easy to download and use — resides in in /Library/ruby/gems/2.0.0/gems. The command “gem install foundation” automatically downloads and installs the software. In fact, “gem install ______” will grab any gem from the official gem repository that you specify. Learn more in the gems guide.
Give it a go
- Find out what versions of Ruby, Git, Bower and Node you have.
- Find out if you have the Foundation command line gem.
- With the Terminal, find the help for Ruby, Git, Bower and Node.
3. Using Foundation
The Foundation command-line gem is a Terminal program that downloads the latest version of Foundation to any folder you please. But that’s just the beginning.
With Foundation’s CLI gem installed, you can make a new Foundation project any time, anywhere in your system. We recommend your account’s Sites folder: /users/(your username)/sites. For example, mine’s /users/benjamin/sites
After navigating to that folder, simply type “foundation new projectname” where “projectname” is whatever you want to name the project’s folder. You can start with something simple like “test project.” They’re just files and folders, so you can delete tests by dragging them to the trash.
Using Compass to “watch” Sass compile CSS
Operating Foundation by the command line has several advantages, not the least of which are Sass and Compass. If you haven’t heard, Sass is a scripting language we use to write, edit and manage complex CSS files. It’s like Photoshop: Sass files and PSDs aren’t part of websites, exactly. You use Sass to create CSS files like you would use Photoshop to create PNGs, GIFs and JPGs.
If Sass is like Photoshop, then Compass is like Save for Web. While running in the Terminal, it watches your project’s Sass files for changes — that is, whenever you save a Sass file, Compass automatically exports it to CSS. Just like that.
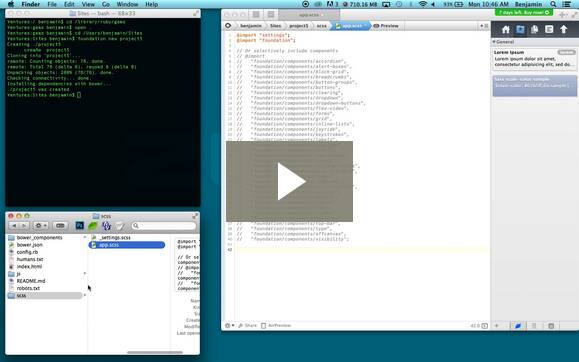
To start Compass, you must go to a project folder that has Sass files. Say, for example, a Foundation folder created with “new Foundation (folder name)”.
*Note: LibSass is an alternative to Compass. It has fewer Sass features, but compiles way faster. LibSass is what we use most at ZURB, so take it for a spin.
You can do it
- Create a new Foundation project in your Sites folder.
- Go into that project folder and start Compass.
- Open its app.scss file — that’s the Sass file — and add this code:
$try-this-color: #007D9A
div.sample {
color: $main-color;
> sub-sample {
color: lighten($main-color, 50%);
background: $main-color;
}
Then open the app.css file in your project’s “stylesheets” folder, scroll to the bottom, and check out the CSS you just made.
Tip: To stop Compass from watching, type ctrl-C. You’ll get a warning if Compass is running when you try to quit Terminal.
A Few Caveats
These instructions assume best-case scenarios. Sometime Bower gets misconfigured, or Grunt refuses to make any noise, or git doesn’t get files. If you run into trouble, ask for help in the Foundation forum.
Another word of caution: Yes, you can mess up lots of things with the Terminal. But the commands listed in this lesson are pretty safe. To recap:
Perfectly safe
cd— Change directory. As safe as opening new Finder windows.git --help,bower --help, etc — Read about programs’ commands. You can’t mess anything up by asking for help.ls— See the contents of the current folder.ls -la— A more organized version of ls.open .— Create a new Finder window based on the Terminal’s location.pwd— Short for “print working directory.” Oddly enough, this doesn’t actually print anything. Instead it will show you at what folder the Terminal is looking.- Drag a Finder folder into the terminal — No worries. Just be sure to type “
cd” (with a space) before dragging.
Mostly harmless
foundation new foldername —As safe as downloading Foundation with your browser.- Be sure you’ve used “
cd” (notice the space) to navigate somewhere safe, like your sites folder. - Use “
open .” to be sure you recognize where in your hard drive the Terminal is looking.
- Be sure you’ve used “
mkdir— make directory. About as dangerous as making a new, empty folder in the Finder. Making folders in the wrong places is like empty carbs. They’re just… there.compass watch— You’ll only get a “nothing to compile” error if you haven’t navigated into a Foundation project folder.
The Terminal isn’t all mysterious back-end voodoo. Once you get past the lack of visual cues, you’ll find the command line a powerful, if geekier, alternative to the Finder that helps you manage project files in powerful new ways.
Going Forward
- Share your new-found techniques and seek help in the Foundation Forum.
- Learn more in the Intro to Foundation class.
- Discover how Foundation and Sass work together in the Using Sass with Foundation class.
About the instructor

Ben Gremillion is a Design Writer at ZURB. He started his career in newspaper and magazine design, saw a digital future, and learned HTML in short order. He facilitates the ZURB training courses.
Product Design Lessons, Direct to Your Inbox
We're just getting started, so sign up and we'll keep you in the know with our product design lessons. No spam here.