Product Design Lessons
User Testing | Lesson #43
Make Wireframes Pop With Your Own Icons
Learn to integrate icons from Illustrator into OmniGraffle stencils for a custom look with greater meaning.
As a hi-fi prototyping tool, much of OmniGraffle’s power lies in its stencils: Reusable components you can drag and drop to create interfaces faster. While the app comes with many generic stencils, sometimes we need custom shapes to reuse throughout a site. In that case, nothing beats custom elements you downloaded or created yourself. Here’s how to create and edit OmniGraffle stencils from Adobe Illustrator files.

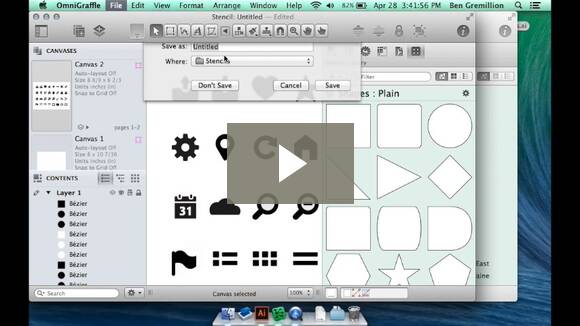
One of our mantras is “tell me, show me, tell me what you showed me.” In that spirit we’ve created a video showing the process described step-by-step below.
1. Create custom objects in Illustrator
Any set of vectors will do. For example, this icon set uses simple shapes to create a common look.
![]()
2. Open the .ai file in OmniGraffle
There are several ways to do this:
- In OmniGraffle, go to File > Open…
- Right-click on the file and select “Open with…”
- Drag the file icon onto OmniGraffle’s app icon

3. Create a new stencil
In OmniGraffle, go to File > New Resource > New Stencil

4. Drag the icon file’s canvas into the stencil
Like layers in Photoshop, OmniGraffle has opaque “canvases” that hold objects. You can copy one canvas to another file by dragging it into the second file’s canvas area.

Above: Your stencil will appear in the Inspector Stencil panel. You can now drag and drop that item into any OmniGraffle file.
5. Save the Stencil
OmniGraffle saves all stencils in a folder that OmniGraffle creates on your Mac. Simply go to File > Save and it will know where to find your stencils.

Once you’ve saved the stencil, the icons you created in Illustrator have become reusable glyphs that give your hi-fi wireframes a little more meaning.
About the instructor

Ben Gremillion is a Design Writer at ZURB. He started his career in newspaper and magazine design, saw a digital future, and learned HTML in short order. He facilitates the ZURB training courses.
Product Design Lessons, Direct to Your Inbox
We're just getting started, so sign up and we'll keep you in the know with our product design lessons. No spam here.