Product Design Lessons
User Testing | Lesson #27
Put OmniGraffle Styles to Work
Learn to make the best use of OmniGraffle’s universal styles to make sweeping changes throughout your hi-fi wireframes.
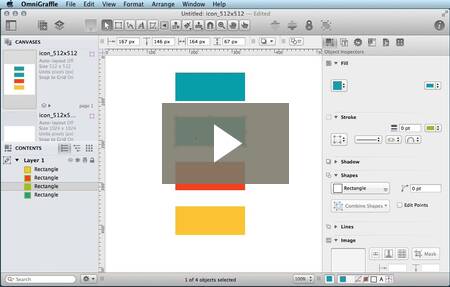
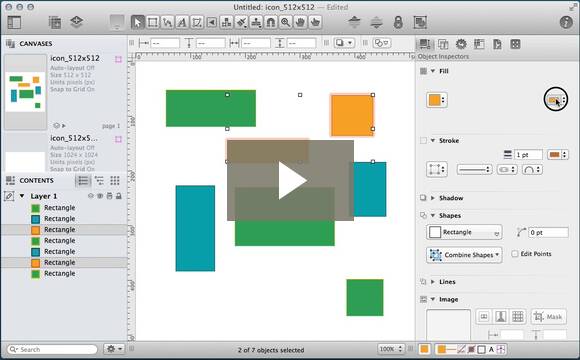
We use OmniGraffle to create hi-fi wireframes to turn hand sketches into comps ready for Photoshop visual mockups. Aside from being digital — with the undo and ability to share — it's a step up from sketches because we can apply styles.
Styles in OmniGraffle are an object's various look-and-feel attributes like font size and color, background, border, and effects. They're great for making objects look like what they are: Headlines and buttons, for example, without worrying too much about the final visuals.
But styles can get out of hand. Managing many objects, each with their own look, is time-consuming. And when we want to create a clear, concise, general hi-fi comp, wrangling styles is important. Here are three ways to make styles in OmniGraffle work for you.
Drag and drop from the Style Tray
When you select an object in OmniGraffle, the bottom of the right-hand bar displays that object's styles. Each icon represents a different style, like typeface, border type, and text color. The left-most chit represents all of the styles together.
Dragging any of those chits onto an object will apply that style to the object.
Update styles on many objects at once
Right-click any object and choose "select similar," and OmniGraffle will select all objects with that same style. This lets you update many objects' styles throughout a design in one fell swoop.
Copy/paste styles with keyboard shortcuts
OmniGraffle will let you copy an object's appearance just as you would the object itself. The process couldn't be easier:
- Select an object.
- Type control-command-C.
- Select another object.
- Type control-command-V.
Select another object — or many — and type control-command-V again to re-apply the copied style. You can also find the "copy style" commands under the Format menu.
About the instructor

Ben Gremillion is a Design Writer at ZURB. He started his career in newspaper and magazine design, saw a digital future, and learned HTML in short order. He facilitates the ZURB training courses.
Product Design Lessons, Direct to Your Inbox
We're just getting started, so sign up and we'll keep you in the know with our product design lessons. No spam here.