Sketching the iPhone
Using an Omnigraffle iPhone stencil to mock up your prototypes faster.
More Omnigraffle goodies!
As a follow-up to the iPad Omnigraffle stencils and sketchsheets, we wanted to develop a stencil for its little brother—the iPhone.
These days, more people are using mobile devices to browse the web. To keep up with trends, we've developed some iPhone stencils and sketchsheets that'll make the lo-fi stage of development a lot quicker.
Download the setHow to install: Stencil works with Omnigraffle for Mac. After unzipping, open iPhone Wireframe.gstencil and Omnigraffle will import it into your stencils panel. Don't have Omnigraffle? Use our .PDF sketchsheets.
Here's what you get
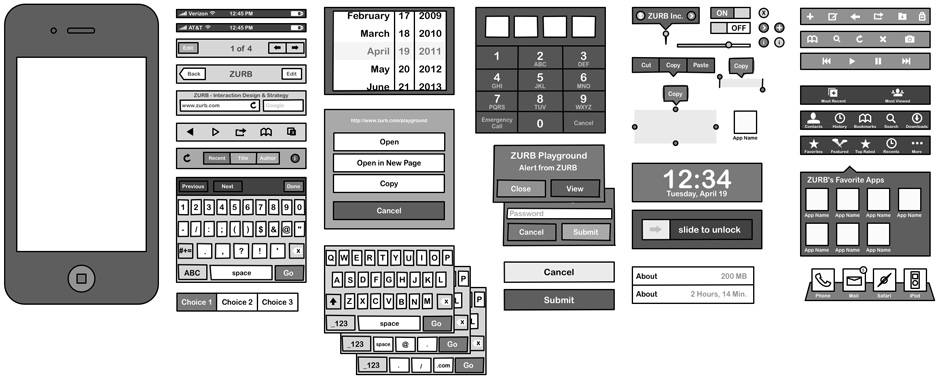
We've provided a pretty comprehensive set of iPhone assets that you may need. This includes several different keyboards, buttons, toolbars, dock icons, and so much more. It's enough to get you started, but not so much that you feel limited in what you can do.

There's more (and it's all for free)!
We've included our handy sketchsheets infused with iPhone elements in case you want to get started right away. We've purposely made them oversized so you can add in design details that would look muddy when sketching at the actual iPhone's size.
Included are three different variations:
- Blank: If all you need is just the iPhone and nothing more, this sketchsheet is perfect for you! We recommend it for those developing iPhone apps that don't borrow from the iPhone style.
- Home Screen: Want to design your app's icon? Try it on this sketchsheet and see how it'll hold up.
- Website: We've pulled in the iOS4 address bar and controls to let you start sketching a mobile version of any site.
Get going! Put down that Angry Birds, get out your Sharpies and highlighters, print out some sketchsheets, and start sketching!
Copyright ZURB, freely available for distrubition under the MIT license.








