Sketching Android's Honeycomb
Using an Android Honeycomb Omnigraffle stencil to quickly create prototypes
What's all this goodness?
We didn't think it was fair to solely create for iOS designers and developers, so we set our focus on Apple's biggest mobile competitor—Google Android.
This should come at no surprise. Plenty of clients are asking for an Android app to accompany their web product or service, so we've expedited our design process by creating a stencil for Android's latest operating system designed specifically for the tablet: Android Honeycomb.
Download the setHow to install: Stencil works with Omnigraffle for Mac. After unzipping, open ZURB Android Honeycomb Wireframes.gstencil and Omnigraffle will import it into your stencils panel. Don't have Omnigraffle? Use our .PDF sketchsheets.
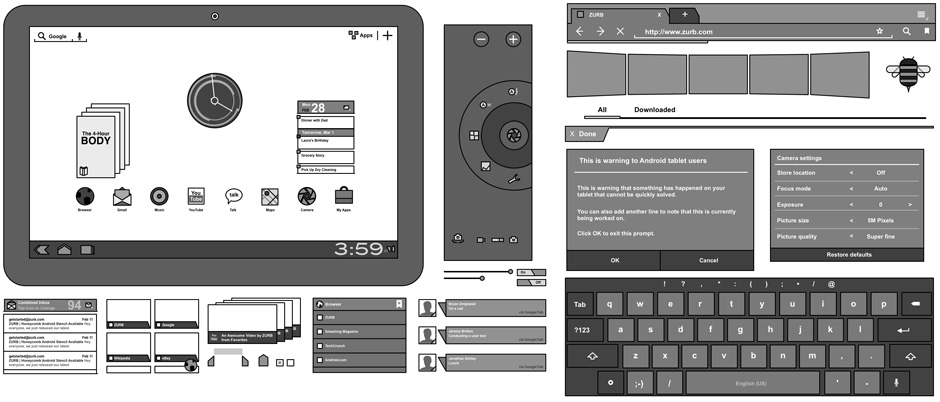
What's in the set?
Honeycomb isn't released just yet, but we wanted to give you a head start so that you could start developing for it. Based off of various previews and a handy little emulator (and using the Motorola Xoom's specs), we've provided you with a few elements that can serve as inspiration for your app. This includes toolbars, keyboards, dialogue boxes, camera settings and a few examples of Google widgets like mail and calendar.

C'mon, there's gotta be more.
You're right, there is! We've also included our internet-famous sketchsheets sprinkled with the goodness of Android's Honeycomb that will get you started right away. Just print them out and go!
Included are three different variations:
- Blank: Creating your own custom app for the Android tablet? This one's for you.
- Home Screen: App icons, widgets, shortcuts and more can easily be sketched out with this handy sketchsheet.
- Website: Make sure you're getting the important information in a user's first glance with this one.
There you have it. Download, print and start making some great apps!
Copyright ZURB, freely available for distrubition under the MIT license.