Looking for the plugin? Skip the article and go straight to the plugin page. For everyone else...
Like it or not, JavaScript has become the heaviest asset on modern webpages. Long gone are the days of waiting for large images to load, now we wait for fancy effects libraries, re-tweet counters, and cornification.
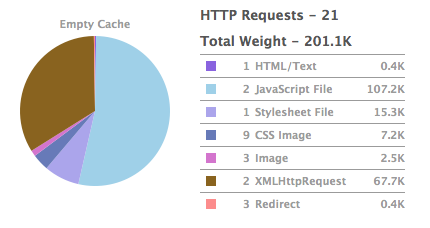
When you load Twitter, Yahoo, or Google docs, almost half the data you load will be JavaScript. Below is an asset breakdown for docs.google.com.

Users Hate to Wait
After download JavaScript files need to be evaluated as well. The greater the complexity and size of the JavaScript the greater the load time and frustration of your users.
Users hate waiting for pages to load, and if most of that time is spent loading JavaScript then reducing the amount of JavaScript is the easiest way to turn that hate into love.
You probably already know this, but you haven't done it yet because it can be a major pain. Odds are most of your JavaScript weight (file size) is in large libraries that need to be included on any page that uses a single function from that library. You could try and split them into smaller libraries but then you would have to manage all the dependencies.
Less JavaScript Without the Hassle
What if there was an application that could automatically determine what functions you don't need and removed them for you? It turns out that Google released just such an application last week.
The Google Closure Compiler goes a step beyond minification. Rather then just remove spaces, comments and line feeds, it renames variables and functions to use less characters and will completely remove functions that you don't need.
Even if you are not using unobtrusive JavaScript (shame on you), you can add a bit of code to tell the compiler not to rename certain functions that are referenced from your XHTML files.
Effortless Work Flow Integration
We got so excited about the Compiler here at ZURB that we wrote a Rails plugin that integrates it with the standard Rails deployment work flow.
There were two issues we needed to resolve:
- Once you compile a JavaScript file it becomes damn near impossible to read and edit.
- Compiling all your JavaScript files together so the the compiler can properly determine what functions to remove.
It turns out Rails has built in functionality to combine and cache JavaScript files to minimize the number of http requests and improve the effectiveness of gzip compression. Our plugin hooks into that functionality and runs the combined files through the compiler before caching them. This allows us to mix and match our JavaScript libraries and have a single compiled file containing only the functions we need.
In our development environments the JavaScript files are linked individually allowing us to debug using the original source code.
So What are you Waiting for?
The complete documentation and source code are available on GitHub. Run script/plugin install git://github.com/mkelly12/google_closure_compiler.git and your all set with some sensible default settings. Configuration options are provided for the obsessive compulsive types.