We've been working hard to polish some of the smallest, yet most popular, bits of Foundation — the icons. But it's clear that designers want more than refinement. They want, well, more.
We wanted to add more icons to provide a cohesive set for users who want to do more than just what the basic icons provide. New additions include a more comprehensive text editor set, a ton more social icons, media controls — and a few that show off our personality.
Of course, the original icons got some attention to make sure new and old alike still fit with each other. But people who want the older set can still find them on the Playground.
How We Did It
Designing one icon is easy compared to a whole family, especially with new additions. Throw several different designers into the mix, all creating icons but each with his or her own style, and standards become as important as vectors.
![]()
We're big on sketching before computing, so before we fired up Illustrator we all sketched out icons together to see what shapes would fit our new icons.
When the time came to get digital, we kept up our standards with:

Geometric
We based all designs on common shapes like triangles, circles and squares. The same building blocks naturally lead to consistency.

Natural angles
We also found consistency in natural angles. 0°, 15°, 30°, 45°, 60°, 75°, 90° kept us on the same page.

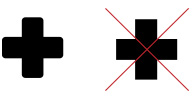
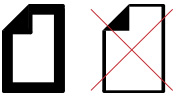
Rounded corners
We agreed to give icons a more approachable feel. Subtle radii help make the icons feel friendlier — no sharp corners.

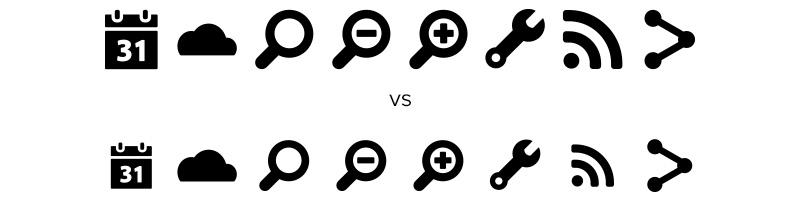
Thick line weights
We needed the icons to scale. Using thicker line weights let fine details still be visible at a small scale.
We didn't want to get super detailed, so we simplified wherever we could. Details get lost at a smaller size — we avoided them when necessary.
One more important detail kept the set looking like a set: Visual balance. We didn't want people to worry about whether or not the one icon would look large when placed next to another, so we compared them in advance. You won't need additional CSS to resize certain icons.

Why It's Good for You
We love drawing graphics. But all this work has practical applications to help you make awesome products faster.
- Fonts scale on every device. No more outputting image files — one font is enough to be crisp on low-end and high-end devices.
- No resizing necessary. We created the icons to look great right out of the .zip. That way when you line up your social icons or your text editor controls, one doesn't look obscenely larger than the other.
- You can apply colors, shadows, etc. with ease! With icon fonts, you have all the controls that you would with any other font, including adding shadows, gradients and strokes. Just don't go too crazy.

They say design is in the details. We've found that having the right resources doesn't hurt either. So we're happy to provide the latest round of icons — download them today to design faster, better and easier.