
We're thrilled to announce more than another page in Foundation's history — version 4.3, a step towards Foundation 5 in three important ways.
Form Validation, a.k.a. Abide
A lot of you have been asking for this feature since version 2. You asked, and we listened: No longer do you have to seek third-party validation plugins. Foundation now has a tool for you to check user input before forms send data to the server.
You can now specify form validation rules using HTML5 validation pattern and required.
Using patterns, the Abide plugin lets you determine which fields allow certain kinds of data. What data? It's your call.
Medium Grid
Mobile layout's great. Mobile and tablet are better. Working with breakpoints in greater fidelity is another hot request we get. Foundation 5 will introduce more than small-# and large-# layouts, but we wanted to give everyone time to prepare. So Foundation 4.3 will introduce an optional medium-# layout.
You can include this two ways:
- Our super simple Sass import.
- An additional CSS file.
Like we said, the medium grid is optional. You can include it as a file after Foundation like so:
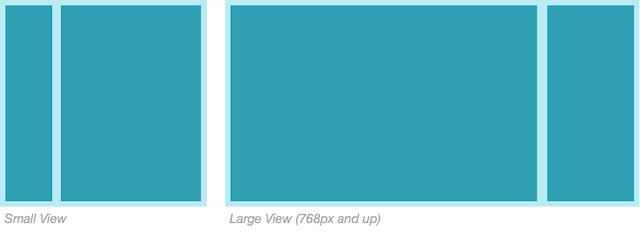
At a high level, Foundation creates two layouts with one breakpoint:
- Small, for browser windows 0 – 767 pixels wide
- Large, for browser windows 768 pixels and higher.
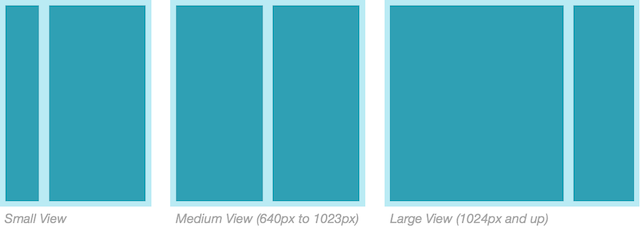
Using the medium grid, Foundation 4.3 has two breakpoints. This means:
- Small: Browser windows 0 - 640 pixels wide
- Medium: Browser windows 641 - 1023 pixels wide
- Large: Browser windows 1024 pixels and up
You can still specify offsets — how to shift blocks left or right — for each layout. Centering works for any or all breakpoints. Source ordering? Of course.
Foundation 4 Grid
Before version 4.3, responsive layouts used large and small classes, like this:

Foundation 5 Grid
The medium grid follows the same naming pattern:

If you're planning for the future, you can start integrating the medium grid today.
Orbit
Our changes in Orbit also address a lot of feedback we've received. Specifically:
- Variable height content: Orbit used to occupy space based on the largest image in its show. But that left odd gaps under shorter images. We now support an option to adapt the height of an Orbit container to keep negative space from becoming empty space.
- Animations: They're back. They're lively. They're crowd-pleasers.
- Custom callbacks: You can now specify before/after slide transition callbacks when initializing Orbit.
- Old favorites: We brought back options that were re-requested by the community after they removed in version 4.x.
Looking ahead to 5.0
This is it for the 4.x line. There won't be a 4.4. From here on, all our efforts on Foundation — such as making migration easier than tweeting — will go to launching version 5. For now Foundation 4.3 brings exciting new functionality that helps everyone prepare for the future.