Visual Design isn't where our customers get the biggest win. There are many bigger, more critical problems we tackle and solve before getting all "round-corners, fancy-shadows" on a project. When it comes time for the visual design, the biggest challenges — like strategy and interactions — have already been solved. So we can relax and just have fun with the visuals, but we have to keep in mind that they are the face of the products we design. After all, we want them to be — well, beautiful.
But our designs can't just be pretty. They function also to communicate a story. When it comes to products, it's crucial that the story be communicated properly or else our products will land with a thud.
The perfect example of this is the visual design for Plunk — our brand-new app that lets users quickly test mobile touch targets. But it had quite a few challenges, especially as the launch date loomed closer and closer. We had to figure out how to tell the complete story of Plunk and tell it well through our visual designs.
Get Your Story Straight
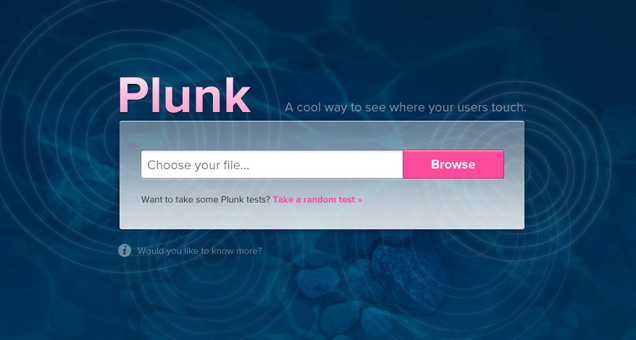
The word "plunk" brought to mind "water," as in the sound a pebble makes when it hits water. So that's naturally where our visual explorations began.
But the story wasn't quite right. The delicate ripples of the water didn't resonate with the idea of a clumsy finger tap on a phone screen. The purpose of Plunk is to show that touch targets on mobile devices are big and hasty, nothing delicate about them. This meant the original concept (see below) had to be scrapped.

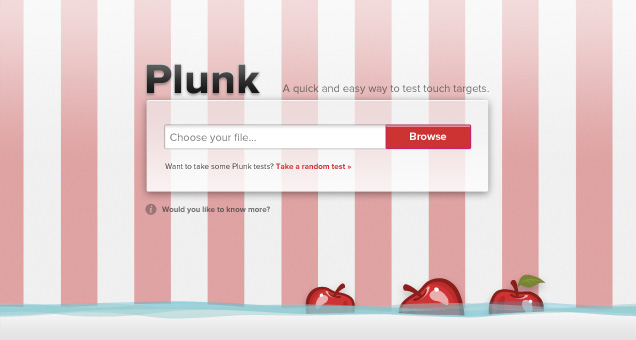
That's when the idea of bobbing for apples emerged, which kept us rooted in the initial water theme in a more playful way. With this in mind, we could now start building off the concept that made sense for the product.
Pick The Right Ingredients
As we continued to develop the Plunk story, we considered how each element of the design supports it. We spent a while iterating on a picnic theme with a bold striped background, but although a few of us here thought it was super fun and cool, it was too removed from the story and we had a hard time justifying the design choice.

We decided that the story would be simpler, if we were more literal. So we created a (rather awesome) tin background to serve as the bucket for our apples, so to speak. It was much easier to explain this choice, which means everyone can understand the story.
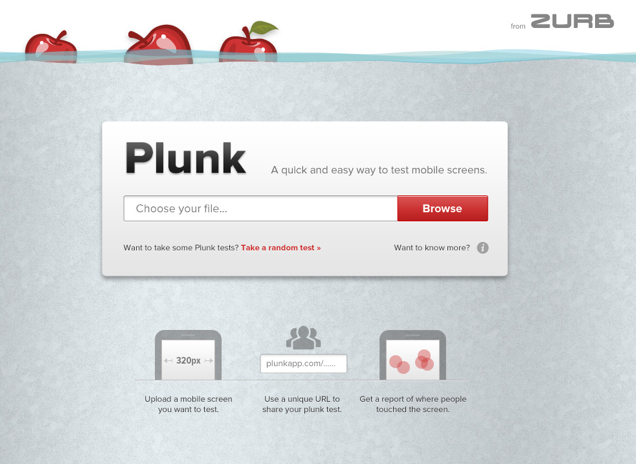
 The final homepage.
The final homepage.Know Your Audience
We'd all agree that bobbing for apples is kind of silly, so while the concept was resonating for Plunk, we had to ask ourselves how would an app developer feel about it. The last thing we wanted to do was reduce their hard work to a picnic game.
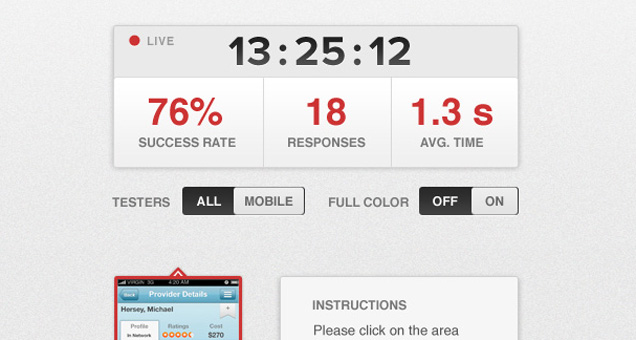
Our plan of attack was to offset the playful elements with sleek panels and chrome-y buttons of quintessential app design. You'll see these hints of app design thread the entire Plunk experience, from the gradient on the logo to widgets and app-like controls on the report page. Take a look below:

What we ended up with was a visual design that was appealing to the audience it was intended for without taking itself too seriously.
Details ... Details
We had the overall direction nailed down for weeks, but the final details got ironed out at the eleventh hour — yes, that happens even at ZURB.
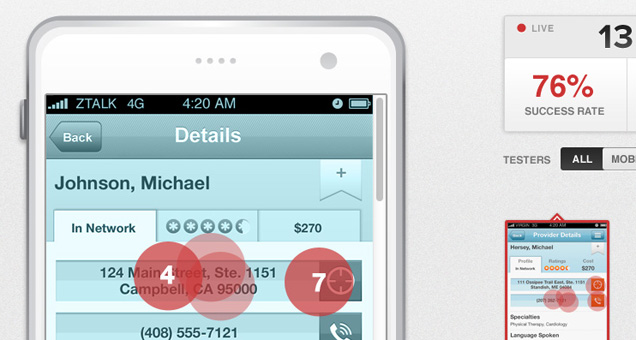
One of the elements that came in very late in the game was the idea to tint the screen image on the report page. We'd already committed to the color scheme and had key elements in place, like the red apple icon, the water line and red touch spots on the report page.
Then Bryan said, "What if we tinted the screen so red dots become apples floating in water?"
Ah-ha — that was a pretty sweet idea, so we figured out how to engineer the look and tweaked the effect until it was perfect. It's a small detail really and the design would have been fine without it, but it's those small details that make a project special and goes a long way to communicate the story. Take a look at the final result:

It all came together quite well. After the craziness of the launch subsided, we can be proud of the work and know that we made something useful and cool.
A Final Word
One last word of advice from someone who loves working on visual design — don't get too attached to the visuals. If your visuals aren't backing up the story you're trying to tell, they're not bringing any value to the design.
Be honest with yourself, stay objective and be critical of your work. Be ready to scrap it all at any moment. The visual layer is probably the most disposable part of our work. So as long as you know that the interaction are intuitive and the structure is solid, the rest is your opportunity to experiment and make your design sing. No pressure or anything.