
Plunk's FAQ
Plunk lets you easily put together fun tests for touch screen targets on mobile devices. See where users are tapping on your mobile pages, then measure the success of your design or see if it's littered with bad apples. (Those can spoil the bunch, you know!)
Why Plunk?
Wanna find out where your mobile users’ fingers land on your content? Or are they even plunking down on the right spot? Sometimes users feel like they're bobbing for apples trying to click through a mobile site. That's why functionality, from a navigation standpoint, is crucial for touch-screen users. Plunk is the fastest way to find out if your designs work within a mobile setting.
Create click tests that give immediate feedback and efficiently visualize where mobile users respond. And with a 48-hour time limit, you can get rid of any rotten ideas quickly.
How Do You Like Them Apples?
Plunk incorporates the Click and Yes/No tests from Verify and returns some sweet data. The results features are pretty juicy, as well. Sink your teeth into test feedback with options like:
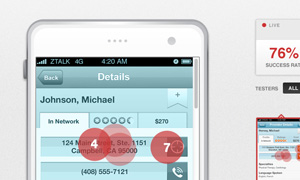
- Grayscale Toggle. Allows you to see those bright red plunks easily with a grayed-out version of your website. Or toggle back to see where the same clicks happened with the site’s actual coloring.
- Thumbnail Scroll. A new feature that allows you to scroll through thumbnail images.
- Desktop vs. Mobile View. Take a gander from either device perspective. Ta-da!
Why is Mobile Important?
Mobile is well on its way to becoming the global leader for internet and web traffic. Studies show that touch screen interaction is on the rise. And it’s not stopping. Responsive design is obviously a key factor, but if you’re not in tune with the people using what you’ve created, you could be wasting time and money. Plunk lets you test your mobile users’ clicks to figure out what works and what doesn’t.
Want to know more?
What can be tested with Plunk?
See where users are plunking their fingers on:
- Mobile web pages
- Applications
- Pretty much anything that can be viewed on a mobile device
Also, if you need more mobile testing options, check out Plunk’s big sister, Verify.
Here are 5 ways Plunk will help:
- User intuition. See where touch screen testers want to click on your page.
- Improve functionality. Visually review where users are expecting to find that new button.
- Retain interaction and engagement. Test where mobile users are getting lost due to either navigation or design and keep their attention locked.
- Mobile conversion. Feedback for creating a great design will encourage more mobile activity.
- Bob for those apples. Stuck deciding between new mobile designs? Send them out and dive into your results to find the best one!time and money. Plunk lets you test your mobile users’ clicks to figure out what works and what doesn’t.
How do I use Plunk?
Just upload an image or screenshot of your touch screen idea and Plunk will create a click test from it. Share the test link via email or a networking site like Twitter or Facebook. Then, check out the results page to see where all your testers tapped your work!
-

Upload Your Image
To upload your image, click the Browse button, then select a file to upload.
Tip: Plunk supports JPEG and PNG image files, just make sure your images are at least 320px wide to scale well on a phone.
-

Share Your Tests
Copy the link to your test and toss it on Facebook, Twitter, your blog — or email it to a mobile test audience for a really direct approach.
Tip: Try one test with people who know you and your business, and one with complete strangers. It'll be really interesting to see how the results will differ!
-

See ALL the Taps!
Access the results link to see where test takers were inclined to tap.
Tip: Seeing where people are more inclined to navigate can really help out with overall design ideas.
-

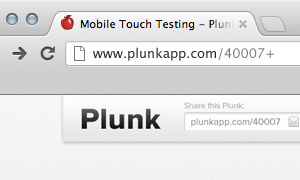
Add the “+” and Share
Sharing a test's results is as easy as adding a "+" symbol to the end of your test URL.
Tip: Share your test results with others and see if they agree with the final results.
Press
Plunk has been all over the place and we're loving it. Check out Plunk across the web (and the world)!
Heavy Hitters:
Thanks for the love:
Onextrapixel
Txwikinger
User Interface Engineering
Ampercent
Website Magazine
I want more!
Here at ZURB, we have several apps to help you design better products.
ZURBapps Pro Suite
- Influence
- Great Ideas Deserve Clear Feedback
Influence is the most effective way to present design mockups, visuals, and presentation for feedback from your team and clients. - Verify
- Act on Data, Not Intuition
Verify is the fastest way to collect and analyze user feedback on screens or mockups. - Solidify
- Make Interface Screens Come Alive
Solidify is the quickest way to prototype interface screens for user testing feedback.
More free apps
Love Plunking it up?
And we love that you're giving it a try! If you like what Plunk does but want even more, you should really check out its "big sister" Helio.
On Verify you can make tests to see how a page makes people feel, where they would click on a page, which of two versions they prefer, and lots more.
Check out Helio »Who Made It?
Plunk is made by ZURB, a product design company located in Campbell, California. We've been around since 1998 and have put all our experience in building online products, services and websites into this product.
For some other fun ideas by ZURB, check out the ZURB Playground.
Support
We'd like to hear about issues you might be having, or just how we can make Plunk even better. Drop us a line at [email protected]!
Want to know what we're up to on the ZURB products? Follow us on Twitter and stay up to date!
ZURB on Twitter Plunk on Twitter