HTML5 Video Voting
Watch these fascinating videos and vote for your favorite parts using the space bar.
How Does This Work?
Voting & Points of Interest
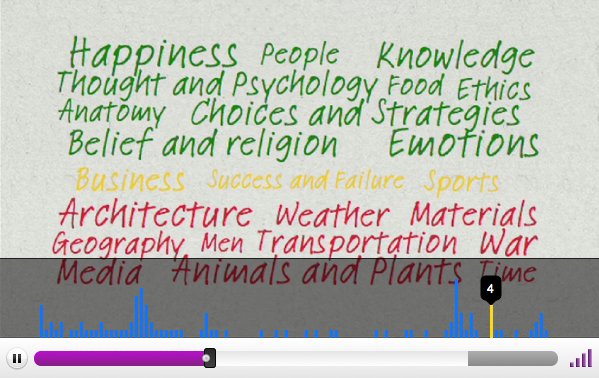
Inspired by our concept testing tool, Verify, we decided to develop a tool to allow you to gather feedback on your videos. Voting is exquisitely simple. All you do is click on the video and use the spacebar to submit your vote, it will automatically populate the bar graph above.
The video must be playing and have not ended for your vote to be accepted. You will know when you have successfully voted when the token is placed in the timeline.
When you vote, it is added to that section of the videos timeline. This allows a viewer to quickly assess the most intriguing segments of the video and quickly jump to those sections by clicking on the bar graph.

Behind the Scenes
HTML5 Video Voting relies on jQuery, and Raphael.js, and Ruby on Rails to make the magic happen. We've developed a small jQuery plugin for quickly embedding the "viewer" into any page.
We are using the postmessage method for safely communicating with the video that is embedded in a cross-domain iframe. Ruby on Rails helps us post and get votes from the databases quickly.
The player is tested in FireFox 4+, Chrome 10+, and Safari 4+ but may very well work in others.
Like It on Mozilla Derby Fork It on GitHub<script src="http://www.zurb.com/playground/html5-video-voting/embed.js"></script> <script> $('#ted').poptastic({ 'video_id' : 12, 'autoplay' : true, 'width' : 600, 'height' : 340 }); </script>





