We get asked a fair bit about PSDs and Foundation. Pretty much, we get asked about PSDs to build on top of when folks are planning to use Foundation, and we keep not providing them. We wanted to explain why that is, and what you should use instead.
Traditionally, grid systems have accompanying PSDs so you can lay out your page to suit the grid you'll be using. Much earlier iterations of Foundation were no different — they were fixed width, and so they had a fixed grid that we designed for.
These days, however, Foundation has no fixed size. The grid might be 1000px wide, or 400px. Each column could be ... well, almost anything, and this makes a fixed grid pretty challenging to design for. Compounded with that is a more philosophical point: you shouldn't be designing for a single size anyways.
GuideGuide Me
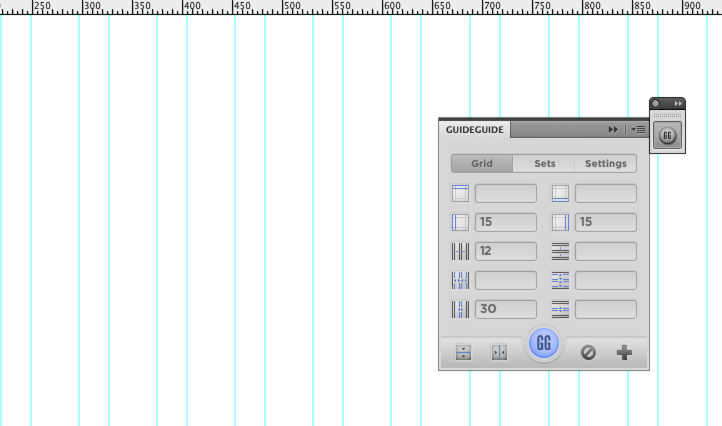
That being said, the most practical solution we've probably seen so far is, rather than using a pres-set PSD, GuideGuide. It's a Photoshop extension that creates grid lines on the fly based on parameters you set.
Foundation, by default, is 940px wide with 15px margins on each side and 30px gutters. Thus if you're laying out a simple default page in Foundation you would use GuideGuide like so:

The nice thing here is that not only can you design your large desktop version, you can also quickly create guides at other sizes to try those out as well. When you combine that with a custom Foundation download (say a larger row size, or narrower columns) you get pretty flexible PSDs without a lot of effort that suit your needs.
And that is why we don't have PSD downloads.
Get Foundation Updates