We've talked a lot about the Foundation's future over the last month or so. Recently, we announced a new Foundation — one just for web apps — and the start of a framework family.
Foundation 5 is now "Foundation for Sites." Ink is becoming "Foundation for Emails." And Foundation for Apps will be the newest of our family. We're working on a ton of new features — all from the ground up and using Angular JS, some amazing Motion UI and a swank, new grid.
"New grid, you say? Tell us more."
No problem, here we go!
Using a Hammer When You Need a Nail Gun
Building things is hard. Building things with the wrong tools is even harder. The web has changed over the past several years and will continue to rapidly change. We're racing away from an advertising web that discusses things to a web of doing and creating things.
The shift from native apps to web apps has begun. Yet, we're using the wrong tool to build these web apps — hacking away at frameworks and grids meant for marketing sites. In other words, we're still swinging a hammer when we could be shooting a nail gun.
A 960° Look at the Grids of Internet Past
Nearly every grid system today is based on the same principals of the 960 Grid — a grid nearly a decade old — that has affected how nearly every site is coded today. A model that uses rows and columns, set to 12 or 16 numbered increments, to create nearly any layout.
The 960 Grid allowed for rapid prototyping on the web and lowered the learning curve for designers to wrangle code. It gave us the start. And more powerful frameworks emerged offering UI libraries, predefined styles and JavaScript capabilities, yet the same grid style remained.
Over the last three years, Foundation has taken this grid style and made huge improvements in functionality. We were the first framework to go responsive with the grid and also the first to take the grid mobile-first. We've built upon it, adding offsets, source ordering right-to-left options and block grids. We've even harnessed the awesome power of Sass to have powerful Mixins that allow designers to build fully semantic markup with little-to-no presentational classes.
These things are all great, but they were still built for a different type of web experience.
Web Apps are the Future
As we said above, the web is changing. We're transitioning to a more app-centric web. It's time our grids followed suit.
People want to build full-screen immersive experiences in the browser that feel native. They want to go responsive and leverage large amounts of space when available, but be building with cross-device mobile in mind. Just perusing Dribbble on any given day we see that designers are moving away from designing marketing sites with a large Hero and 3 supporting points to much more complex experiences. Unfortunately, Dribbble is filled with beautiful designs, but also broken dreams of web apps that couldn't be.
We've struggled with this at ZURB as well. For our Studios business, we've began to see the need for something more, and we're eager to do something about it.
Let's Tear Down the Columns and Expose a Truly Do Anything Grid
We've gotten a better picture of the technological aspect of this new Foundation — and we still think it's time for Flexbox to shine. We're discovering new challenges working with Flexbox, and we're also finding very exciting thing to do with it.

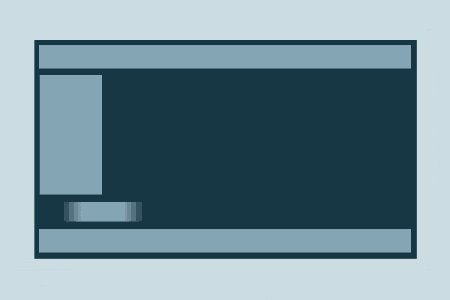
Vertical and horizontal scrolling sections
From the get go, Flexbox allows us to harnesses easy source ordering so you can choose what comes first regardless of the markup. Align content anywhere: top, left, right, bottom, center, middle. Anywhere we please! Create block grids with no additional mark-up or clears. Nifty.

Unlimited source ordering options

Easy fixed headers and footers
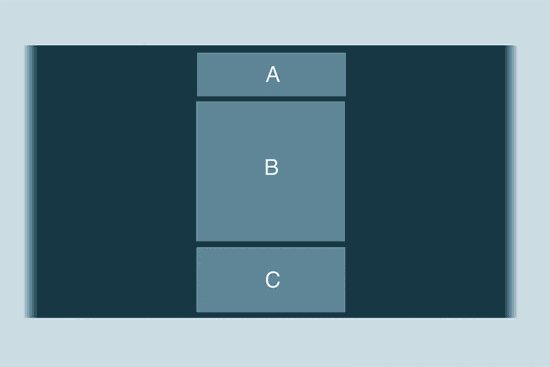
We're extending the power of the grid from the traditional horizontal structure to a vertical one using the newly supported viewport-height feature in CSS. This helps us with two things. The first: we can create full page web apps, with separate scrolling sections when more content is needed. The second benefit: creating fixed headers and footers without the need for fixed positioning, which is often buggy on mobile devices. These ideas have lead to our very own ZURBians being able to create some truly complex web app layouts within minutes of learning the new syntax.

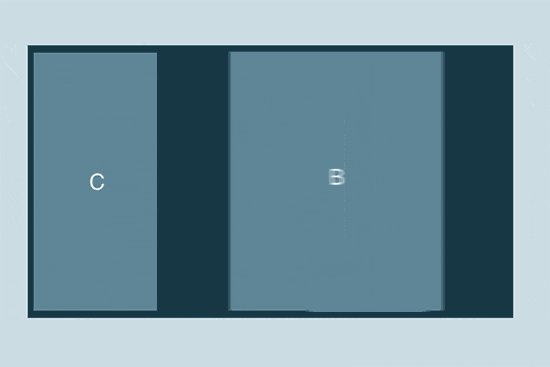
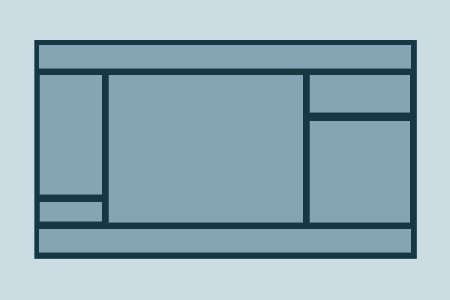
Easily slice up the screen into vertical sections
Lastly, a different syntax is required for a grid that does so much more. Rows and columns don't fully make sense once we introduce a vertical axis to the grid. Flexbox doesn't need to clear floats, so a row isn't really a necessary component any more either. For this, we've proposed some new structures for the grids syntax.
Groups: Groups are layout objects that contain either more groups, or blocks. They are roughly analogous to rows in the Foundation 5 grid.
Blocks: Blocks are objects that contain content only. They aren't a layout object, but should contain other elements and components. These are roughly analogous to columns from Foundation 5.
Frames: A frame is a layout object that lives above all others, and is 100% of the width and height of the screen you're on. This allows you to carve the screen up into areas that are independently scrollable.
Risk is Our Business
There's an inherent risk when creating something new, especially something that changes the way we've been coding for such a long time. We're making assumptions and looking to our trusted fan base to help us validate those assumptions. We're putting our 16 years of product design experience to use and, by prototyping, we're confident that we'll be able to create something greater than we've created already. Greater than an individual, greater than the Foundation team and greater than ZURB as a whole. We're creating a new framework for a new era on the web and we want you to help us with that.
