 Before any ZURBian dives into traditional wireframes, we sketch. We sketch *a lot.* We sketch so much that we made our own OmniGraffle "sketch sheet" template for faster sketching. The more we sketched, the more we realized we had something really great here, a tactic that has very powerful results if presented right.
Here's the real kicker: **the secret to successful design sketches is actually just drawing more of less.** In other words, design sketches only become that powerful with the right presentation with as few lines as possible. Presenting complicated sketches to clients is a confusing time sink that has no real value to you as a designer.
**Conveying as many ideas as possible with the least amount of effort is what makes your sketches valuable**, not only to you, but your clients as well. Sketching like this helps break ideas wide open, and keeping them simple means they're more abstract and conceptual. That means you can easily riff on ideas until you're ready to execute on them with hifi wireframes and designs, keeping you agile up to the very last minute.
Let's take a look at a few examples of effective design sketching.
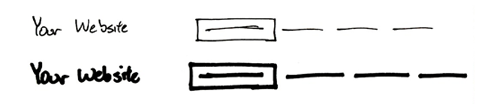
####Navigation: Box, dash, dash, dash.
Before any ZURBian dives into traditional wireframes, we sketch. We sketch *a lot.* We sketch so much that we made our own OmniGraffle "sketch sheet" template for faster sketching. The more we sketched, the more we realized we had something really great here, a tactic that has very powerful results if presented right.
Here's the real kicker: **the secret to successful design sketches is actually just drawing more of less.** In other words, design sketches only become that powerful with the right presentation with as few lines as possible. Presenting complicated sketches to clients is a confusing time sink that has no real value to you as a designer.
**Conveying as many ideas as possible with the least amount of effort is what makes your sketches valuable**, not only to you, but your clients as well. Sketching like this helps break ideas wide open, and keeping them simple means they're more abstract and conceptual. That means you can easily riff on ideas until you're ready to execute on them with hifi wireframes and designs, keeping you agile up to the very last minute.
Let's take a look at a few examples of effective design sketching.
####Navigation: Box, dash, dash, dash.





Cool shading. Although we advocate keeping things as simple as possible, **presentation is everything**. A little shading goes a long way towards making a sketch more visually pleasing, as well as feeling more authentic. Depth perception and differentiation between blocks of content can be aided by even the smallest amount of Letraset grayscale markers. It helps mimic the styles and visual presence most elements get in the real world, once design implementation starts. And there you have it—five quick tips for simpler, faster, and more effective design sketching. We use these techniques in our own sketches every day. It's become an invaluable service for our clients, **allowing us to explore a vast magnitude of ideas with low investment and high value**. Next time you're sketching ideas, think about your techniques just a little more to help simplify the message and add more value to your time and effort.