If you spend much time on the Apple website (and with the recent
Philnote I bet at least a few of you have) you may pick up on something pretty clever. On a
number of pages Apple is using an under-appreciated heuristic to both draw attention and explain interaction – motion.

On their
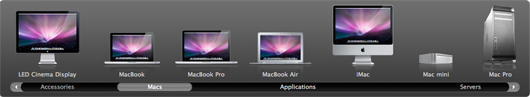
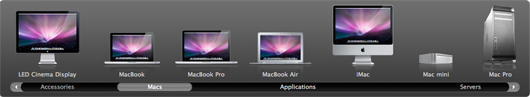
main Mac products page you can see the effect in the horizontal nav bar they're using – as soon as the page is finished loading the scroll bar jumps from Accessories (the first item) to their line of computers, obviously their main focus. This not only draws the eye but also
lets you know how to use the page. Granted a scroll bar is fairly self explanatory; a convention most people are used to. Less obvious is an example on the
iPhone page. Load the page and see what catches your eye. It's not just the center splash graphic (although it is pretty obvious) but the right hand App Store listings, which expand and collapse.

Apple is stressing the App Store as a 'killer app' (no pun intended) for the iPhone. Pulling our eyes over to 'What's New' shows us things being added all the time, and
then tells us how to check out the other categories – just expand another section.
Motion, like some other heuristics, is under-appreciated. Oftentimes it's used simply because it can be (Flash pages are especially guilty of this). Ads like to use it to get our attention (and, at least for me, piss me off). Motion used
well is rare, and something we should explore.
Any other good examples of effective use of motion out there? We'd love to check them out.
I'd be remiss in not mentioning a timeless, obnoxious use of motion to draw the eye. I had to resist the urge to title this entire post \
 On their main Mac products page you can see the effect in the horizontal nav bar they're using – as soon as the page is finished loading the scroll bar jumps from Accessories (the first item) to their line of computers, obviously their main focus. This not only draws the eye but also lets you know how to use the page. Granted a scroll bar is fairly self explanatory; a convention most people are used to. Less obvious is an example on the iPhone page. Load the page and see what catches your eye. It's not just the center splash graphic (although it is pretty obvious) but the right hand App Store listings, which expand and collapse.
On their main Mac products page you can see the effect in the horizontal nav bar they're using – as soon as the page is finished loading the scroll bar jumps from Accessories (the first item) to their line of computers, obviously their main focus. This not only draws the eye but also lets you know how to use the page. Granted a scroll bar is fairly self explanatory; a convention most people are used to. Less obvious is an example on the iPhone page. Load the page and see what catches your eye. It's not just the center splash graphic (although it is pretty obvious) but the right hand App Store listings, which expand and collapse.
 Apple is stressing the App Store as a 'killer app' (no pun intended) for the iPhone. Pulling our eyes over to 'What's New' shows us things being added all the time, and then tells us how to check out the other categories – just expand another section.
Motion, like some other heuristics, is under-appreciated. Oftentimes it's used simply because it can be (Flash pages are especially guilty of this). Ads like to use it to get our attention (and, at least for me, piss me off). Motion used well is rare, and something we should explore.
Any other good examples of effective use of motion out there? We'd love to check them out.
I'd be remiss in not mentioning a timeless, obnoxious use of motion to draw the eye. I had to resist the urge to title this entire post \
Apple is stressing the App Store as a 'killer app' (no pun intended) for the iPhone. Pulling our eyes over to 'What's New' shows us things being added all the time, and then tells us how to check out the other categories – just expand another section.
Motion, like some other heuristics, is under-appreciated. Oftentimes it's used simply because it can be (Flash pages are especially guilty of this). Ads like to use it to get our attention (and, at least for me, piss me off). Motion used well is rare, and something we should explore.
Any other good examples of effective use of motion out there? We'd love to check them out.
I'd be remiss in not mentioning a timeless, obnoxious use of motion to draw the eye. I had to resist the urge to title this entire post \