It's been just over a week since we released our newest app, Plunk, out into the wild. Early on, it's clear that users have taken well to the app's functionality — setting up simple Plunk tests and gathering awesome statistics and feedback.
But what if you're still on the fence as to how to use Plunk? The app, while great for collecting quick results, can also show you how well your users understand what you want them to do.
Let's take two examples from two social products, Instagram and Foursquare, and examine Plunk in action.
Most smartphone users have heard of Instagram, the photo sharing app that Facebook recently acquired. The app itself is immensely popular — as of July 26, 2012, Instagram had more than 80 million users.
We dug deeper into the app and we're really impressed with the new profile pages. A user's photos can be displayed in three different ways: a thumbnail view, expanded view and Photo Map (if enabled).
We wanted to test to see if a user understood where to tap to view expanded photos.
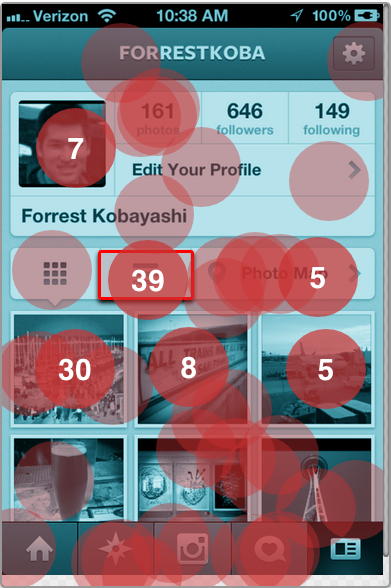
Here's the heatmap of the actions (full report here):

As you can see from the screen, there seemed to be mass confusion as to where to go to view expanded photos. Despite plunks being all over the map, 39 people correctly selected the icon in the center of the screen.
30 people chose the first photo in the photo stream — while a good guess, this is incorrect. Tapping on a photo only takes you to an expanded view of that photo — not the expanded photostream.
With only a 29% success rate, it's possible that Instagram may want to clarify the content in the button. The icon is an image of a list, which may be leading users astray. A user may also go to the profile page with the intent to look at the thumbnail gallery and may miss that the photos can be sorted a different way.
The average user took 5.7 seconds to tap.
Foursquare
We've covered the popular geolocation app a few times here on the ZURBlog (including a breakdown of the most recent redesign), so let's dive into a Plunk test on the design.
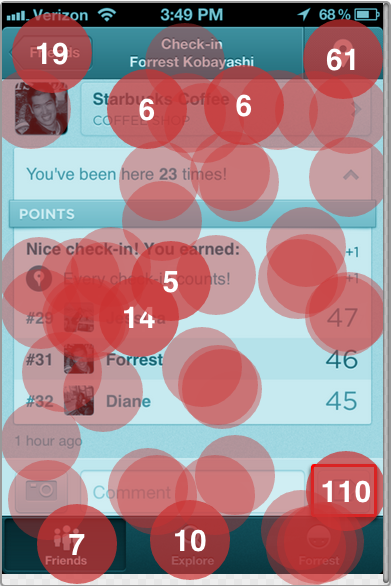
When you want to push your check in to Facebook and Twitter, you typically select the social media icons at the bottom of the location check in screen. But what happens if you change your mind and want to share to additional networks?

110 people successfully hit the target area (defined in red at the bottom right-hand side of this post). A high number of people (61) selected the check-in button in the top-right hand side — presumably with the intent to check in again and push to networks.
19 users incorrectly selected the back button in the top left-hand side of the design. The button is titled "Friends," so this is somewhat misleading given that Friends is not the immediate page the user is progressing from (the check-in page).
With a 39% success rate, this could be a potential area of improvement for future iterations of the Foursquare check-in success screen. For more, take a peek at this full report.
Your Design?
Creating a compelling mobile screen that gets users to act how you want them to act is no easy feat. Even the best mobile apps have certain parts that may confuse (or may not be apparent) to a user. Using Plunk is a great first step to testing your designs to find the most effective screen for your goals.
Have you used Plunk to gather feedback on your mobile screens? We'd love to hear more about your experience in the comments.